EN
專案時間
2022/11-2024/2
1年4個月
負責項目
驗證流程規劃
設計完稿
設計系統
設計切版
工程交付
我的角色
UX/UI 設計師
專案概覽
01 概述
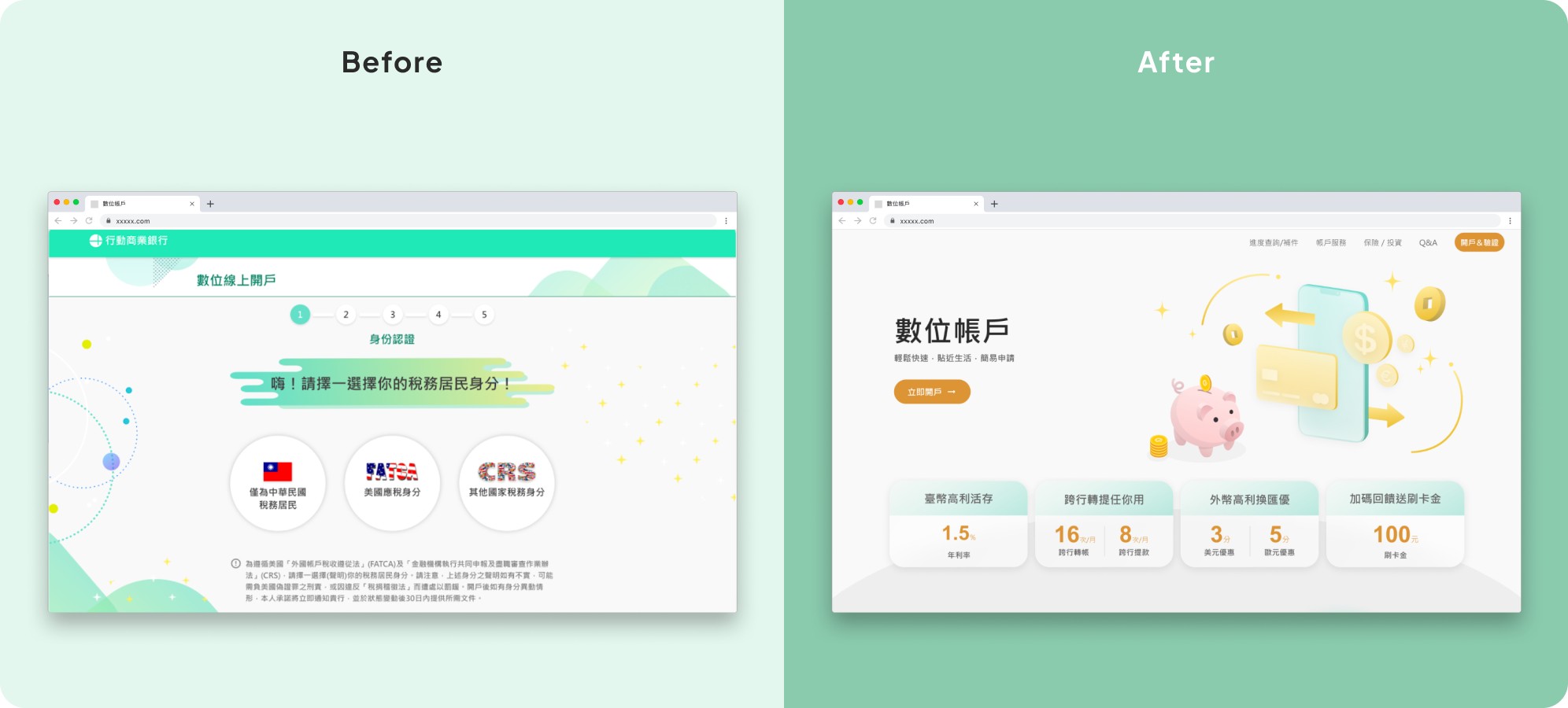
我們將對銀行舊有網頁進行整體翻新,專注於UI設計和流程優化。提升用戶界面和簡化流程,並提高用戶體驗和操作體驗。
02 角色與產出
與設計團隊、產品經理及工程師團隊配合。主要負責 UX 及 UI 設計流程與產出,從競品分析、到視覺設計的交付,以及將設計切版提供給工程師。
03 專案挑戰
在過往的開戶網站上,使用者往往因為開戶流程上的不確定性及填寫資料過多造成使用者放棄開戶,讓使用者順利開戶並產生愉悅感是這次我們設計團隊的主要挑戰。
專案成果

上線後,開戶流程清晰易懂,用戶能輕鬆了解開戶後的資料,減輕焦慮感。清爽簡約的風格讓數存吸引更多年輕人開戶。
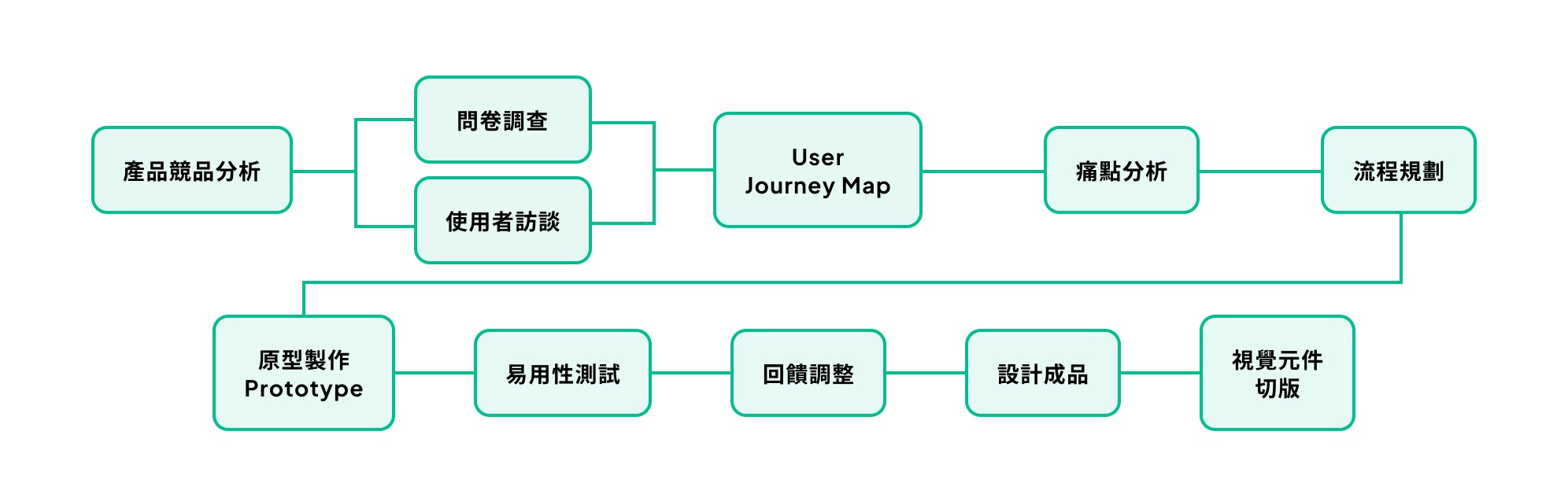
設計流程

了解問題
問卷調查

開戶前

開戶中

開戶後
透過數位問卷,收集身邊人的回饋資料,主要聚焦於數位帳戶使用體驗方面。
數位帳戶使用者樣貌

目標族群
- 20-45歲年輕族群
行為模式
- 從新聞、社群媒體或朋友推薦得知開戶優惠資訊,上網搜尋更多詳細資訊及開戶方式。
- 有開戶合庫帳戶需求,選擇方便的線上開戶方式。
目的
- 存錢拿高利活存利息
- 轉帳有手續費優惠
- 方便轉帳給朋友
- 資產區分使用
使用者訪談


我們進行了焦點訪談,請客戶端提供符合條件的五位訪談對象,我們更好了解使用者對產品的使用情況。收斂後,我們將整理出相應的人物誌(Persona),幫助我們了解目標用戶的需求和行為模式。
Persona

Tina 31歲 醫療服務業 行政
多方比較、精打細算的小資族
行為習慣
- 喜歡使用電子支付,是一個忠實的電子支付使用者
- 透過朋友介紹或廣告得知帳戶和信用卡的相關優惠。
- 會仔細研究刷卡和帳戶優惠的內容
- 由於銀行高活存限制,會將資產分散可能會考慮其他投資管道。
- 偶爾會關注外幣投資,可能具有一定的金融投資知識。
目標需求
- 持續尋找優利帳戶,計劃將多餘的預備金存放,讓資產持續增加。
- 想研究更好的理財管道,希望能夠找到更穩定、更有回報的投資方式,並考慮分散投資降低風險。
- 渴望辦理有額外回饋的簽帳卡,作為日常消費卡使用,在日常開銷中可以得到額外回饋。
痛點
- 對於開戶流程的不確定性及繁瑣的資料填寫感到麻煩,產生沮喪及困惑。
- 曾經有過開戶過程中出現身分證難辨識且資料消失的不愉快經驗,因此對開戶過程感到挫折,甚至放棄開戶。
- 銀行帳戶眾多,卻不清楚它們之間的區別和優勢,進而無法選擇。
- 擔心新開戶需要臨櫃辦理,如果沒有特別看到吸引的活動資訊,就不會有動機開戶。
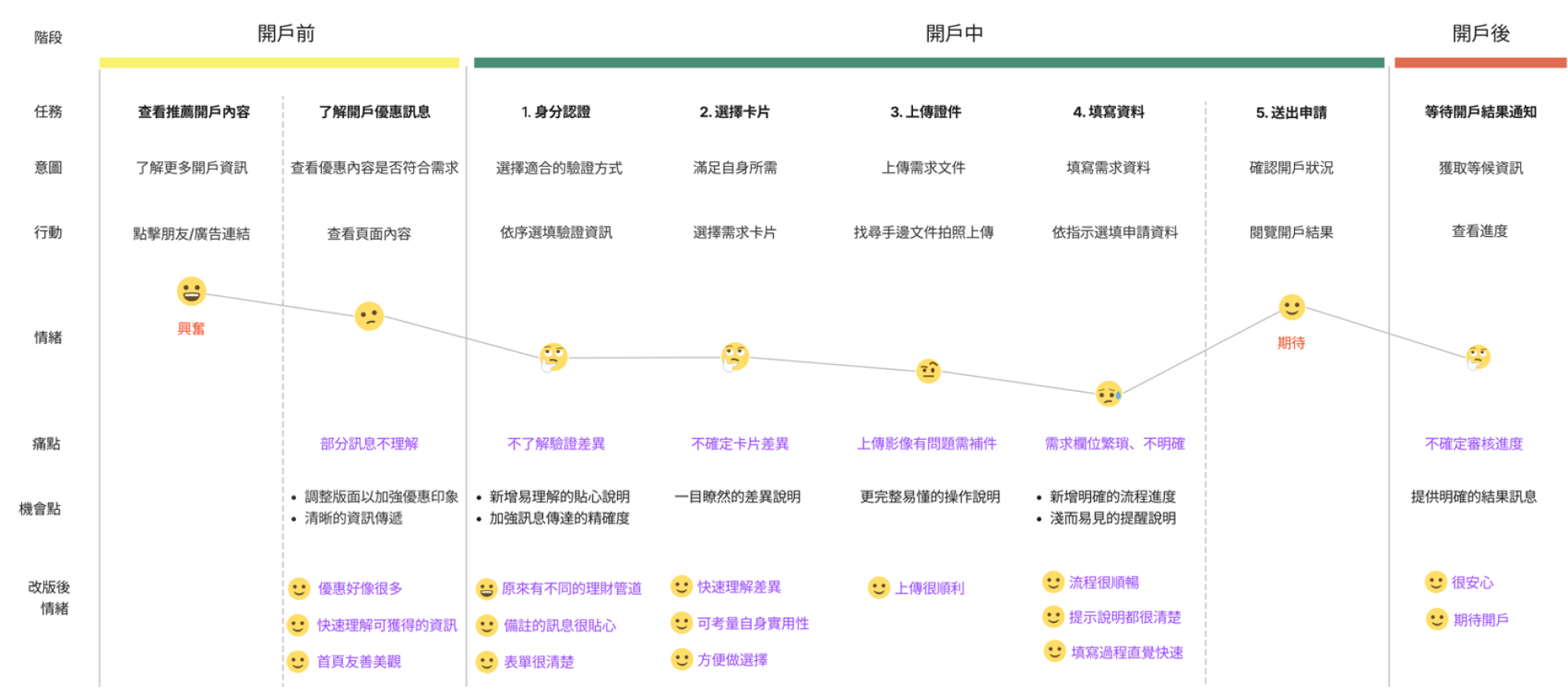
User Journey Map
Jouney mapping

透過訪談洞察結果,我們確認使用流程無斷點,了解使用者的操作情緒。針對優化既有功能,我們解決使用者所遇到的困難,改進資料填寫的繁瑣性和身分證辨識問題。同時我們也將開發新功能,滿足使用者的期待及信用感,包括簡化開戶流程、清晰的資訊傳遞及優化界面設計等。
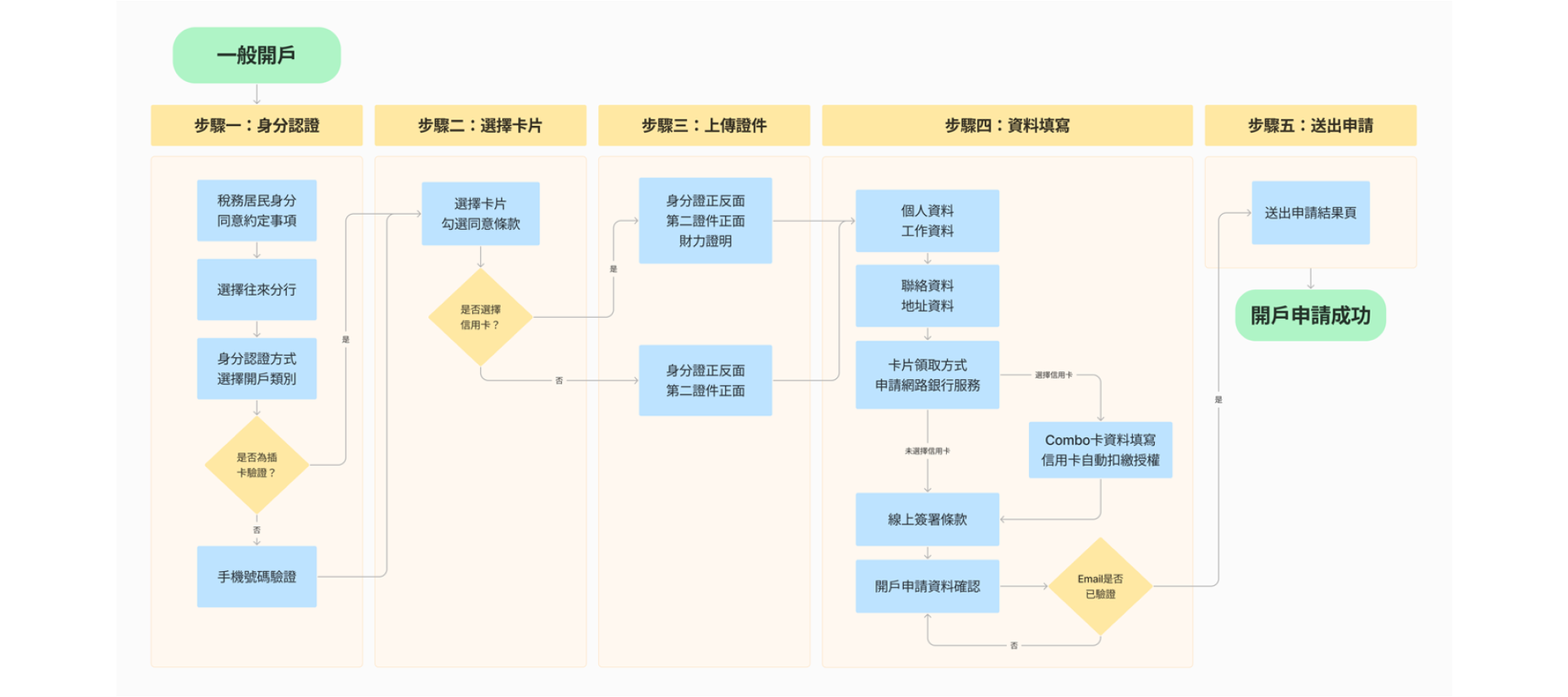
Flow Chart

優化重點
開戶前
- 展現擁有利率、跨轉次數優勢
- 能快速了解哪種方式開戶及準備文件
- 打破傳統,首頁傳達活潑形象
開戶中
- 顯示進度步驟條,降低使用者焦慮感
- 幫助使用者理解選項差異,有效降低選擇性障礙
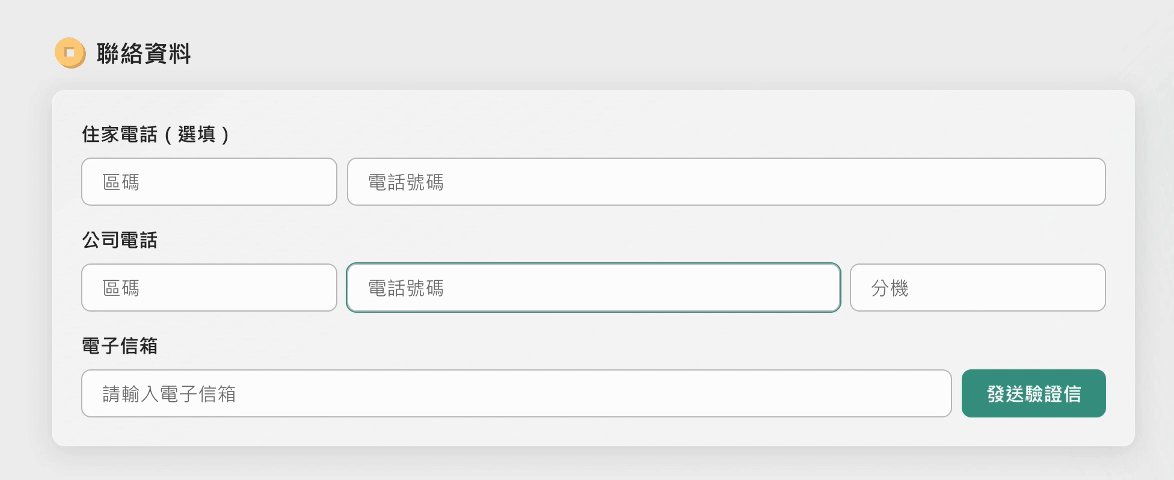
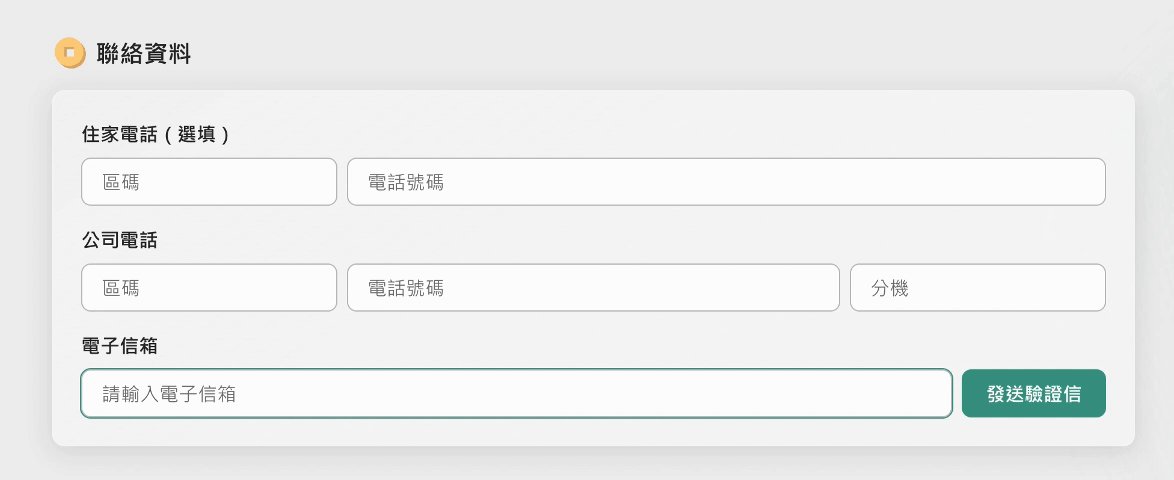
- 優化資料填寫欄位並提供明確說明文字,降低使用者疑慮
開戶前
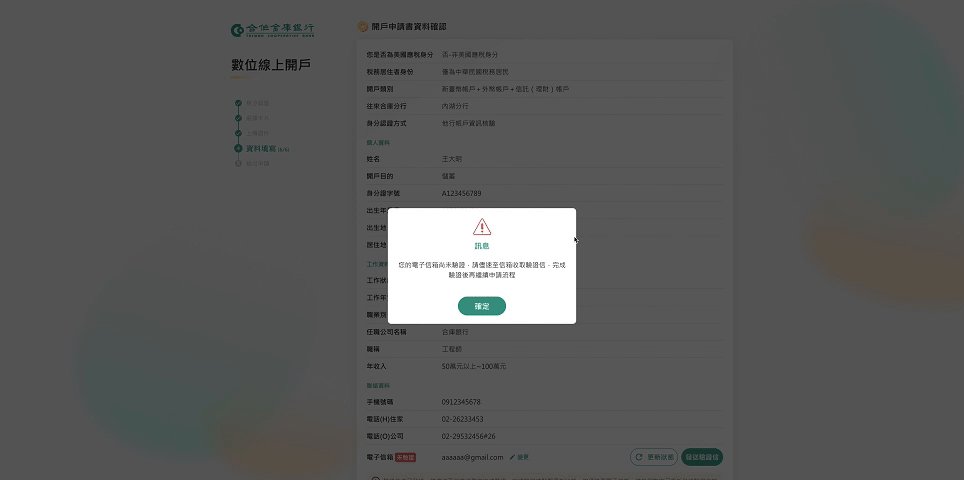
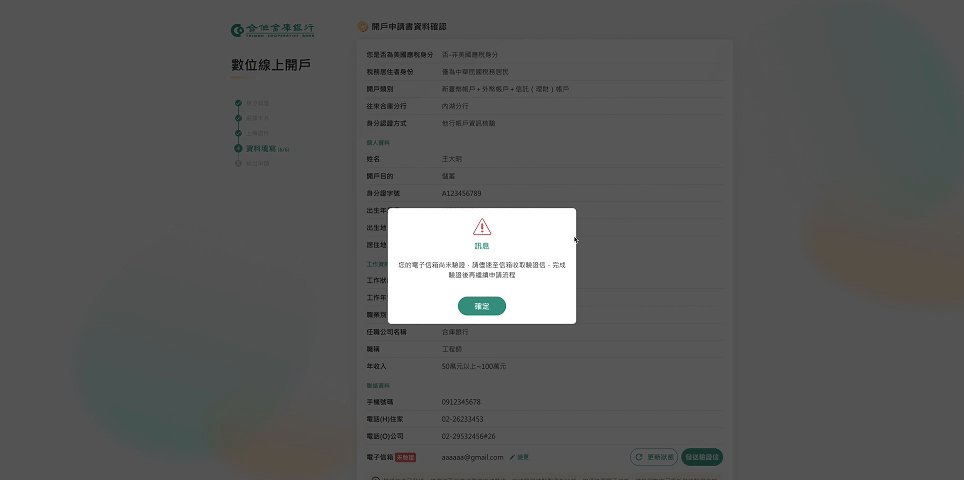
- 提供明確的結果訊息
Prototype
易用性測試


提供給5名測試人員進行易用性測試,觀察紀錄使用者行為與過程,收集測試人員的反饋及意見,找出現有設計中尚未被發現的存在問題,並解決問題。
1輪 測試
5名 測試者
5 prototypes
Prototype
01
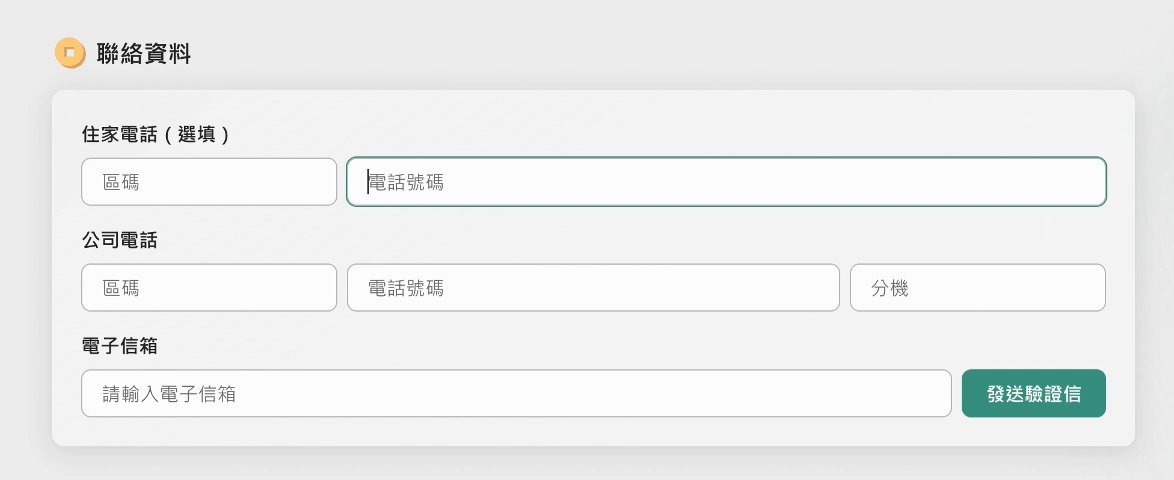
用電腦填寫表單時,習慣按Tab鍵,但畫面找不到焦點
02
填地址時,因為不知道自家鄰里,直覺會先略過填寫
03
填寫卡片英文姓名時加上了標點符號,出現錯誤訊息「請輸入卡片英文姓名」,不確定是哪裡有問題
04
申請網銀使用者代號一開始只輸入數字時,卻出現錯誤訊息「請勿輸入中文」,對錯誤訊息感到疑惑
05
下拉選單在操作習慣點旁邊畫面關閉,但目前操作無法關閉
調整優化

01
鍵盤焦點樣式

02
檢核錯誤提示訊息文字

03
下拉選單關閉功能
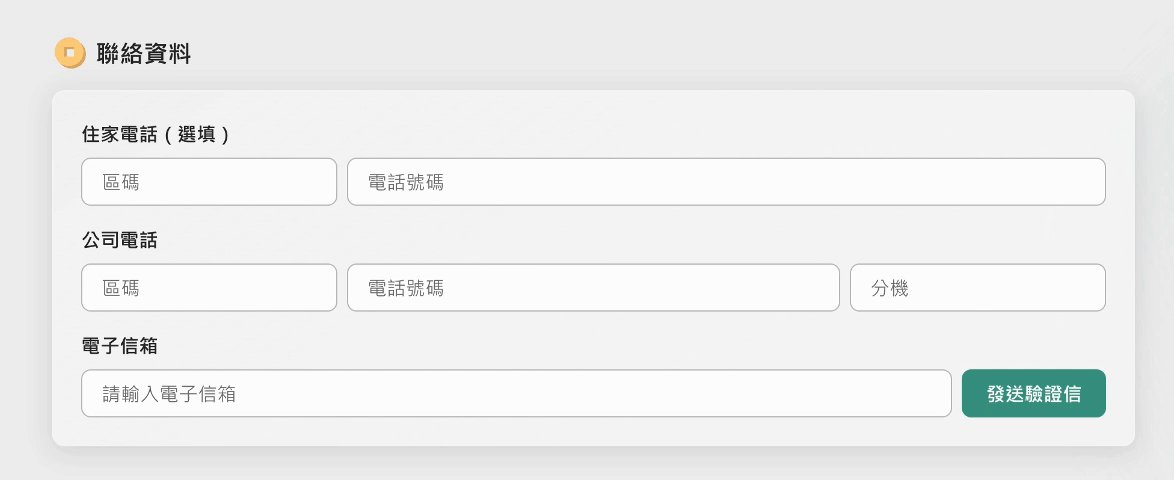
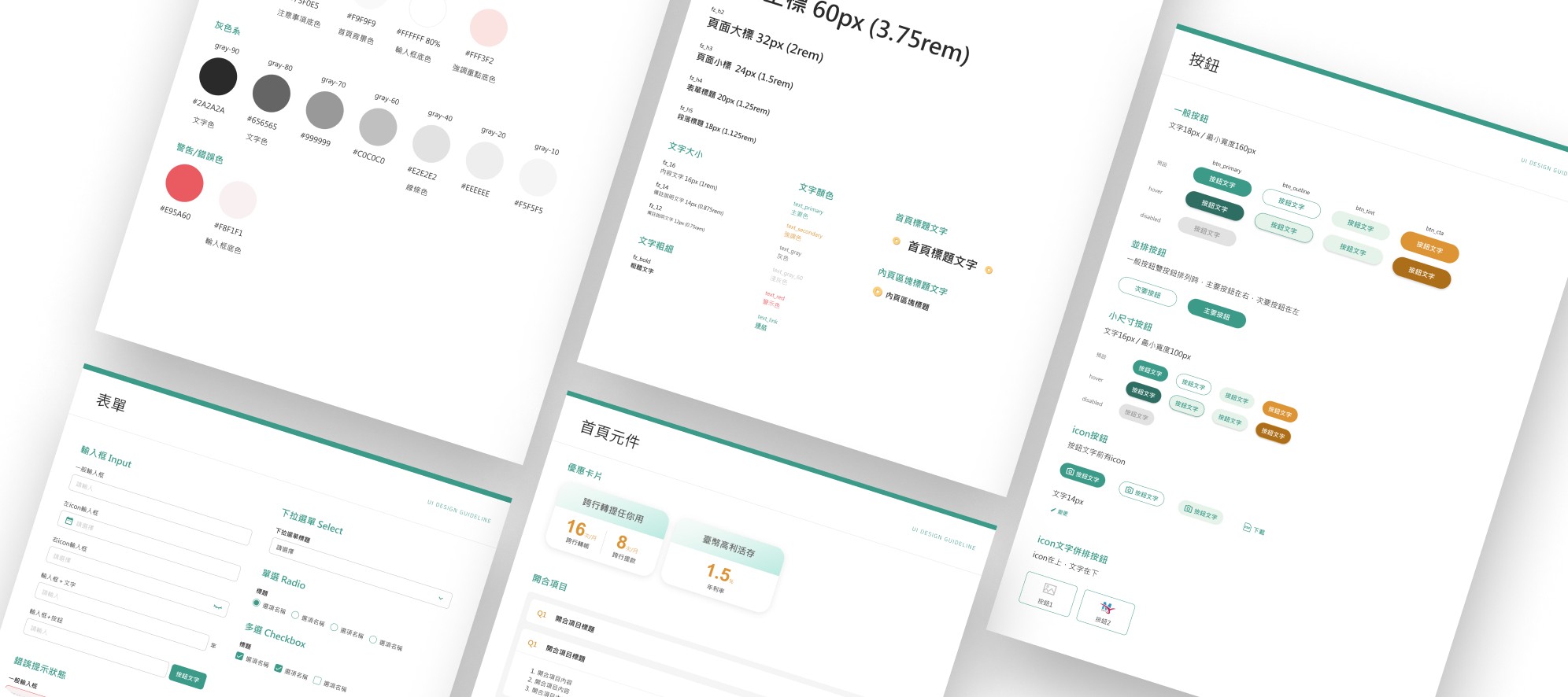
Design System

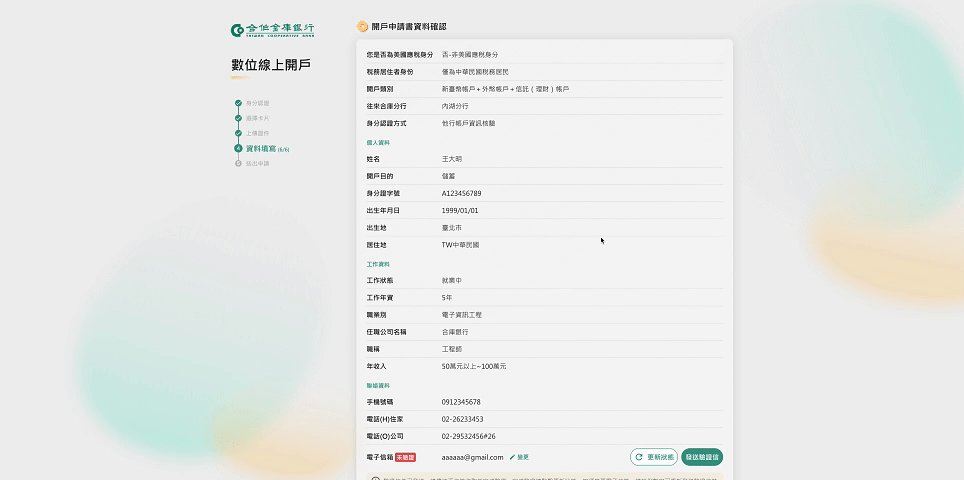
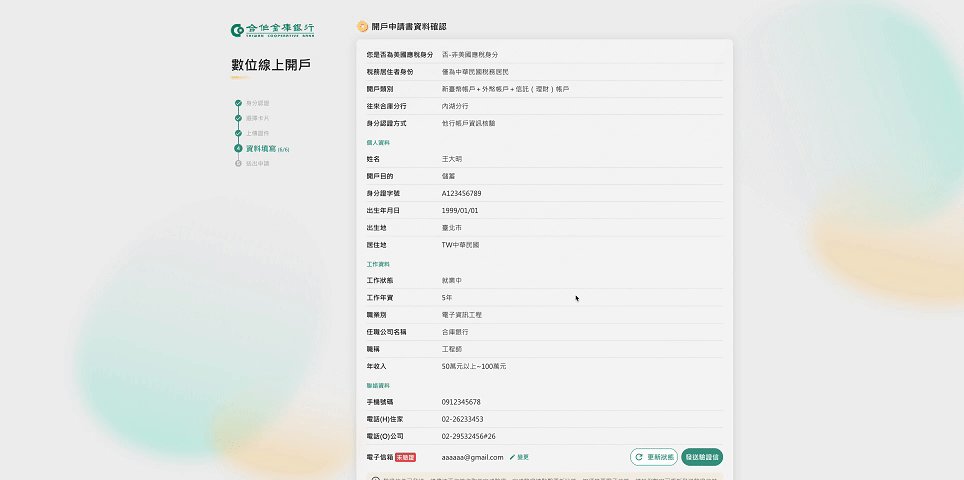
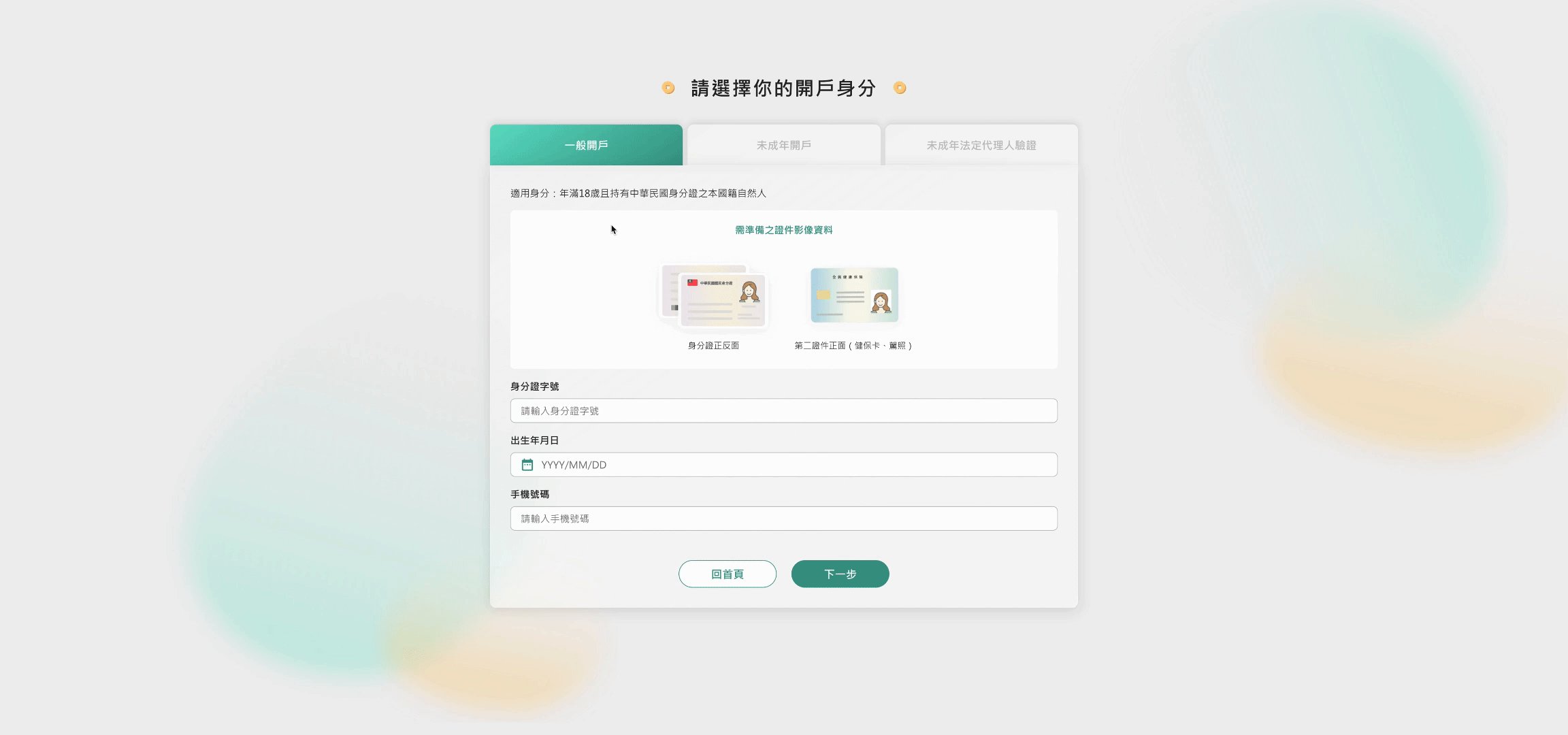
設計成果

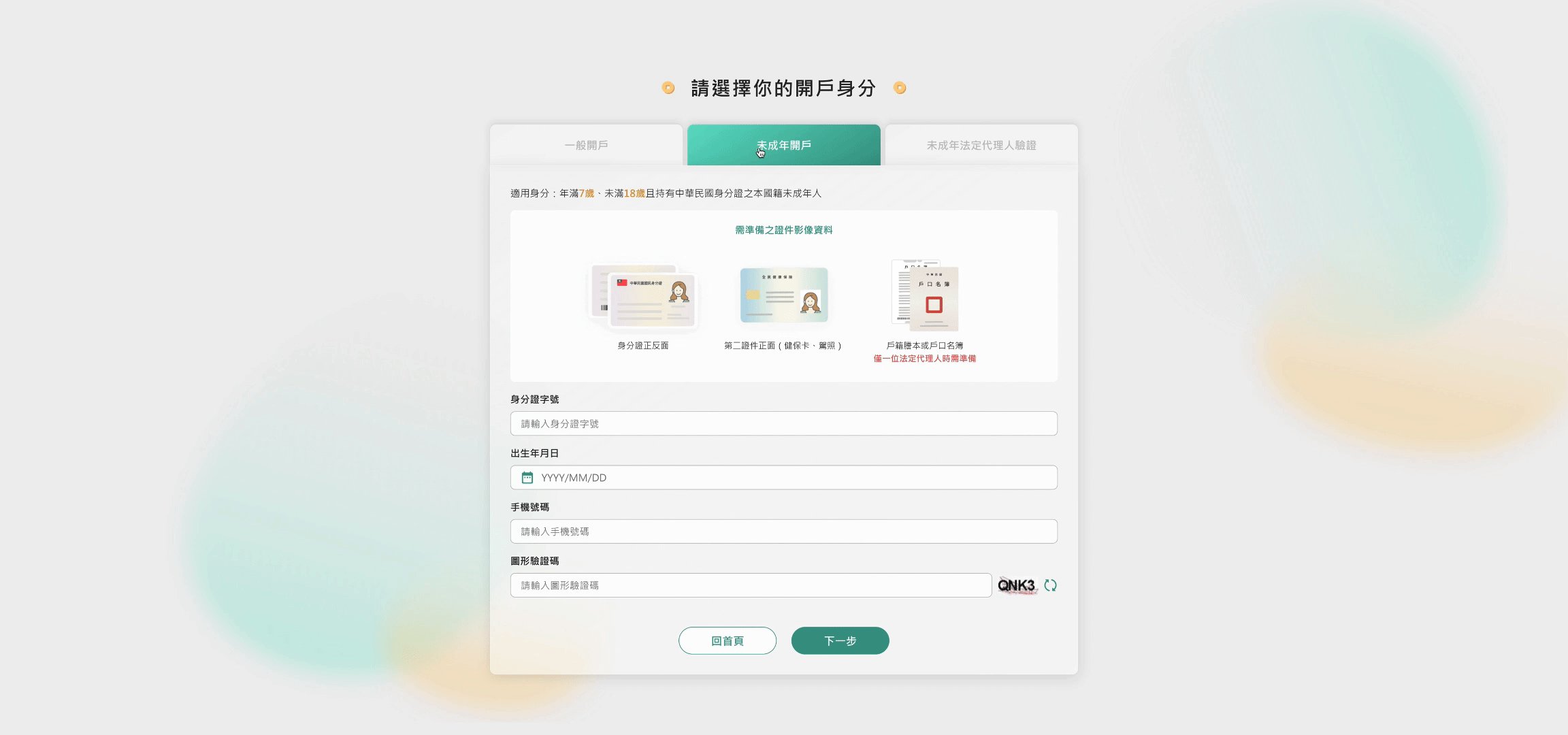
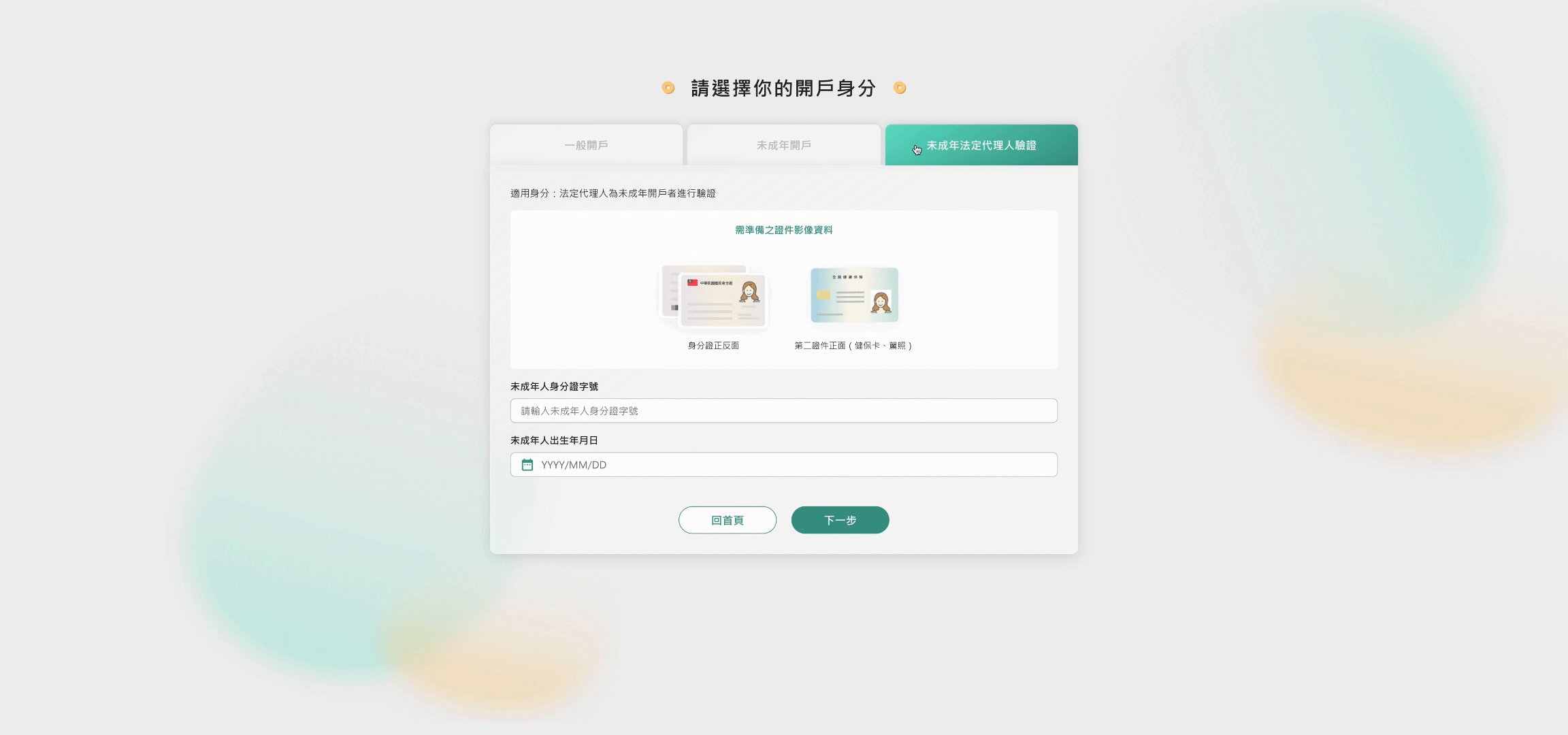
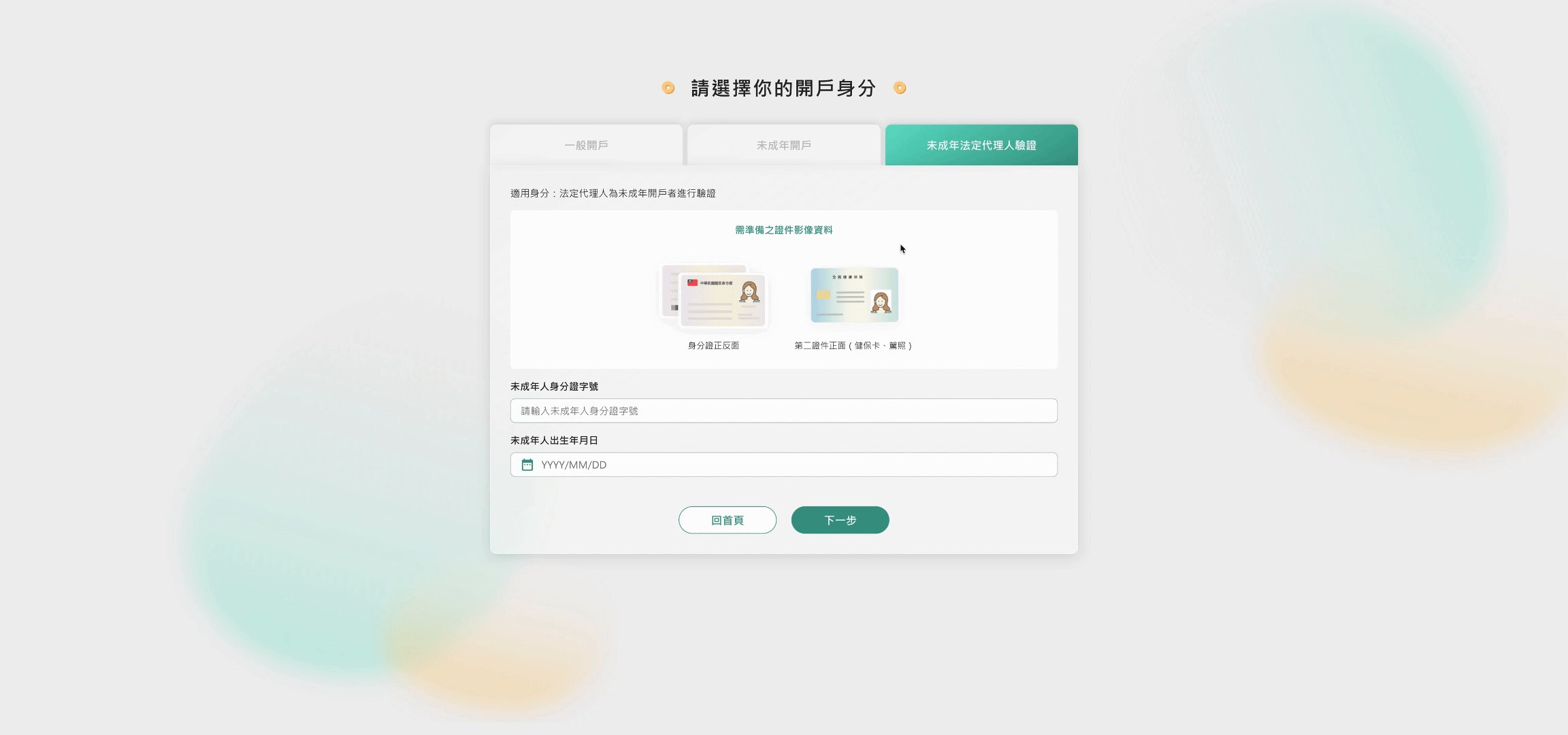
首頁使用頁籤切換不同身分
在各個身份頁籤下, 清楚呈現該身份所需填寫的相關資訊、需提供證件及資料。
學習與改進
首次參與易用性測試訪問測試者,發問過程中會盡量避免用引導式提問,我們使用輔助測試的SUS量表讓測試者作答。但發現到題目並不太適合開戶流程的網站,之後如果做易用性測試要更加優化在不同平台上的測試題目。這次也參與了設計系統及驗證流程,在驗證流程上了解到如何在畫面上避免重複發送API並考慮到按鈕擺放位置等等,都會影響頁面上的Loading效能。