EN
專案時間
2023/7-2023/10
4個月
負責項目
功能流程規劃
設計完稿
設計切版
工程交付
我的角色
UX/UI 設計師
專案概覽
01 概述
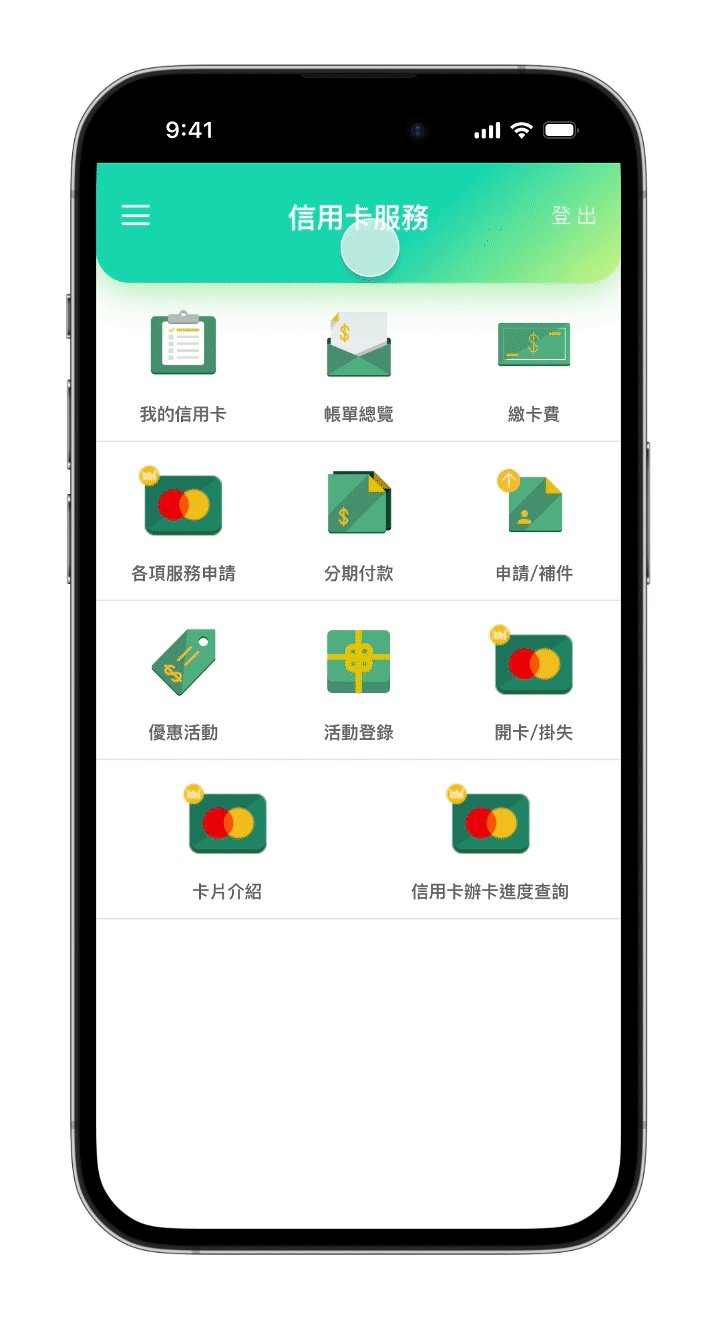
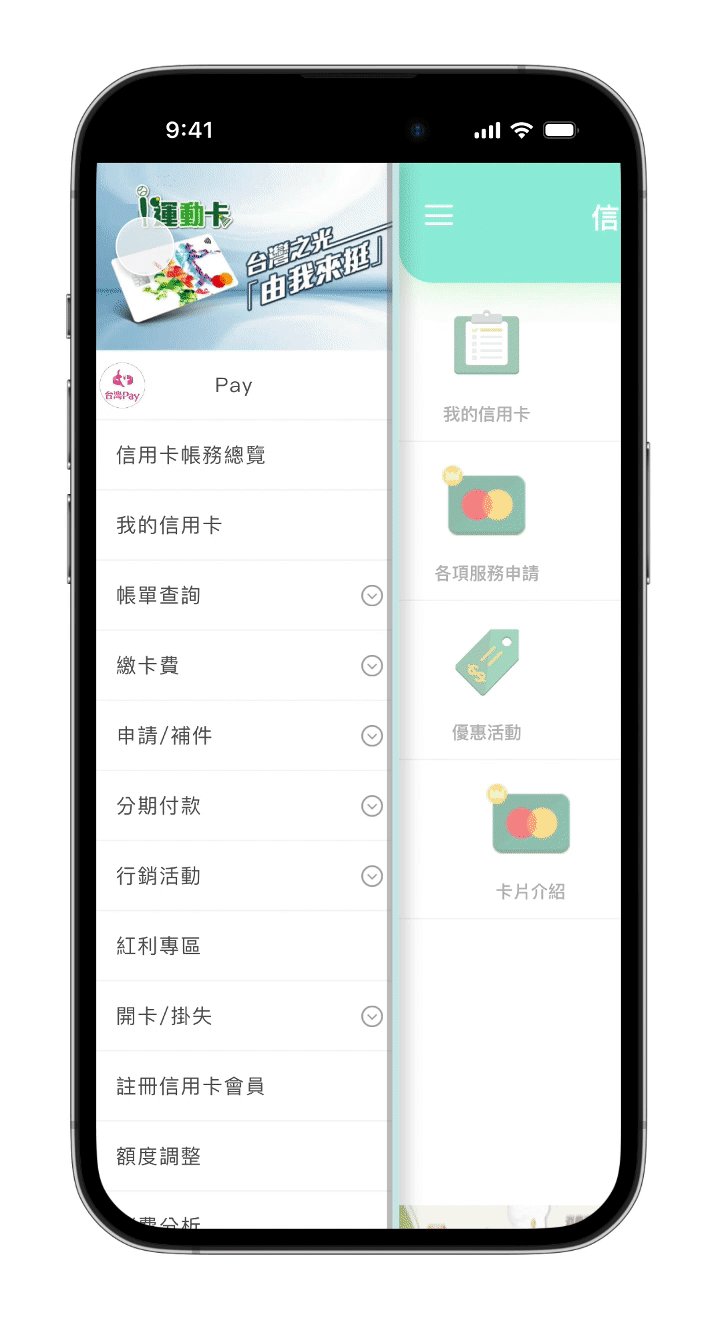
這款行動銀行應用提供了多種功能,同時強調安全措施和客戶服務,為使用者提供金融體驗。
02 目標
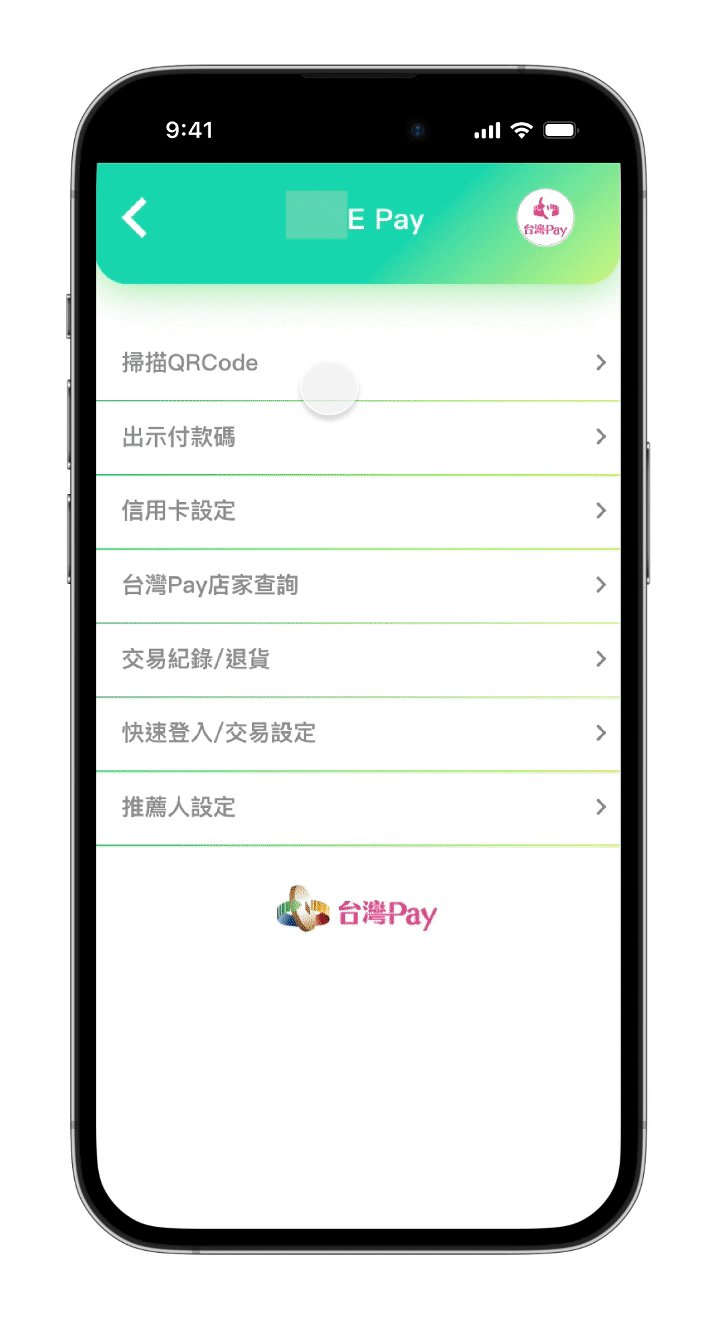
整合Epay約定帳號並可新增信用卡卡號,以提升使用者便利性,讓他們能夠直接透過功能設定進行管理。
03 角色與產出
在這個專案中,我與產品經理及兩位工程師團隊配合。我主要負責 UX 及 UI 設計流程與產出,從痛點定義到最終視覺設計的交付,以及將設計切版提供給工程師。
04 專案挑戰
當時對於各銀行的安控機制不熟悉,需較長時間與團隊溝通,同時專案上線的時程相對較短,我必須簡化流程規劃以確保高效完成。
專案成果與影響

四個月後上線,優化提升使用者對於Epay功能設定的方便性,提升了該功能使用效率。也從使用者身上收到許多正面反饋。
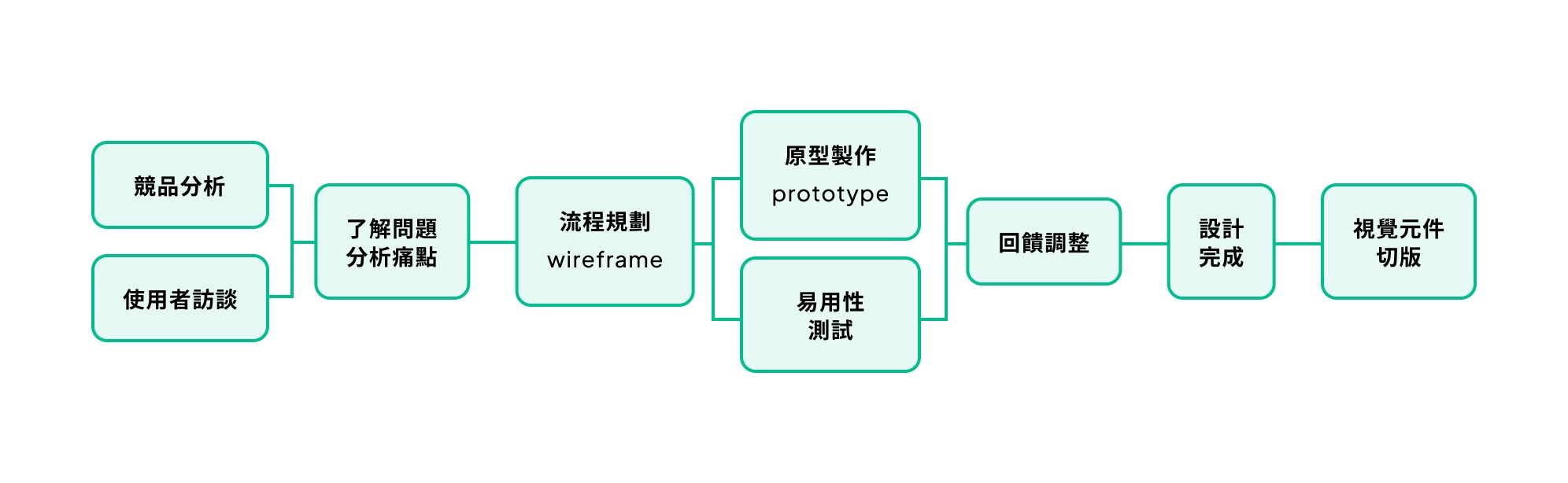
設計流程

在工作中,我與產品經理確認需求,並討論合作策略。通過訪談了解問題,進行易用性測試以改善使用體驗。最後將設計好的元件切版提供給工程師。
了解問題
使用者研究

我們進行了使用者研究來更好定義核心問題,並了解使用者如何使用產品。
使用者研究
未提供信用卡
使用者在Epay設定帳號時,目前僅能設定約定帳號,未提供信用卡使用選項,造成使用上的不便。
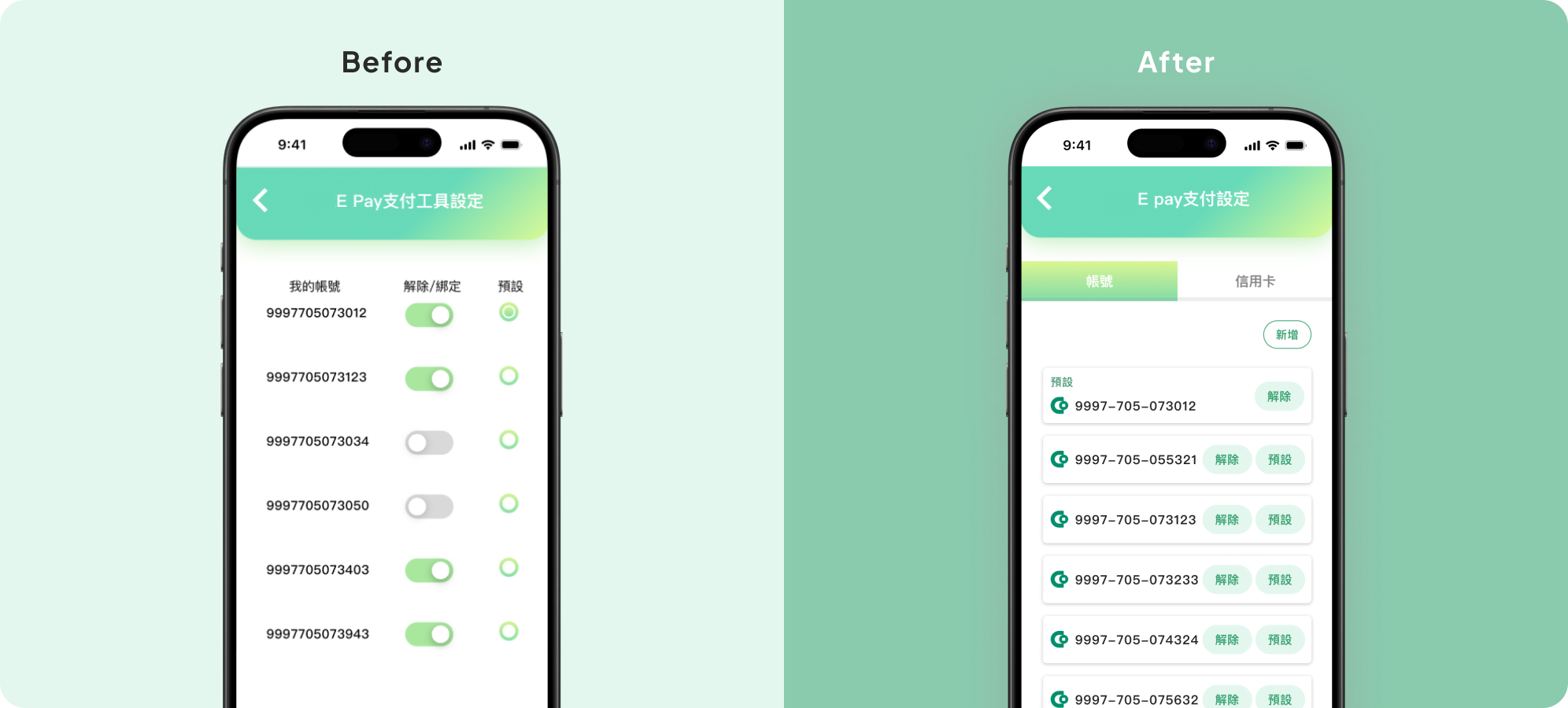
畫面不夠美觀
Epay設定帳號的畫面雖然清楚直覺,但UI需要調整以符合現代設計標準。
無法自行新增帳號
使用者反映在列表中無法清楚得知帳號的來源,也無法方便地選擇新增自己的帳號。
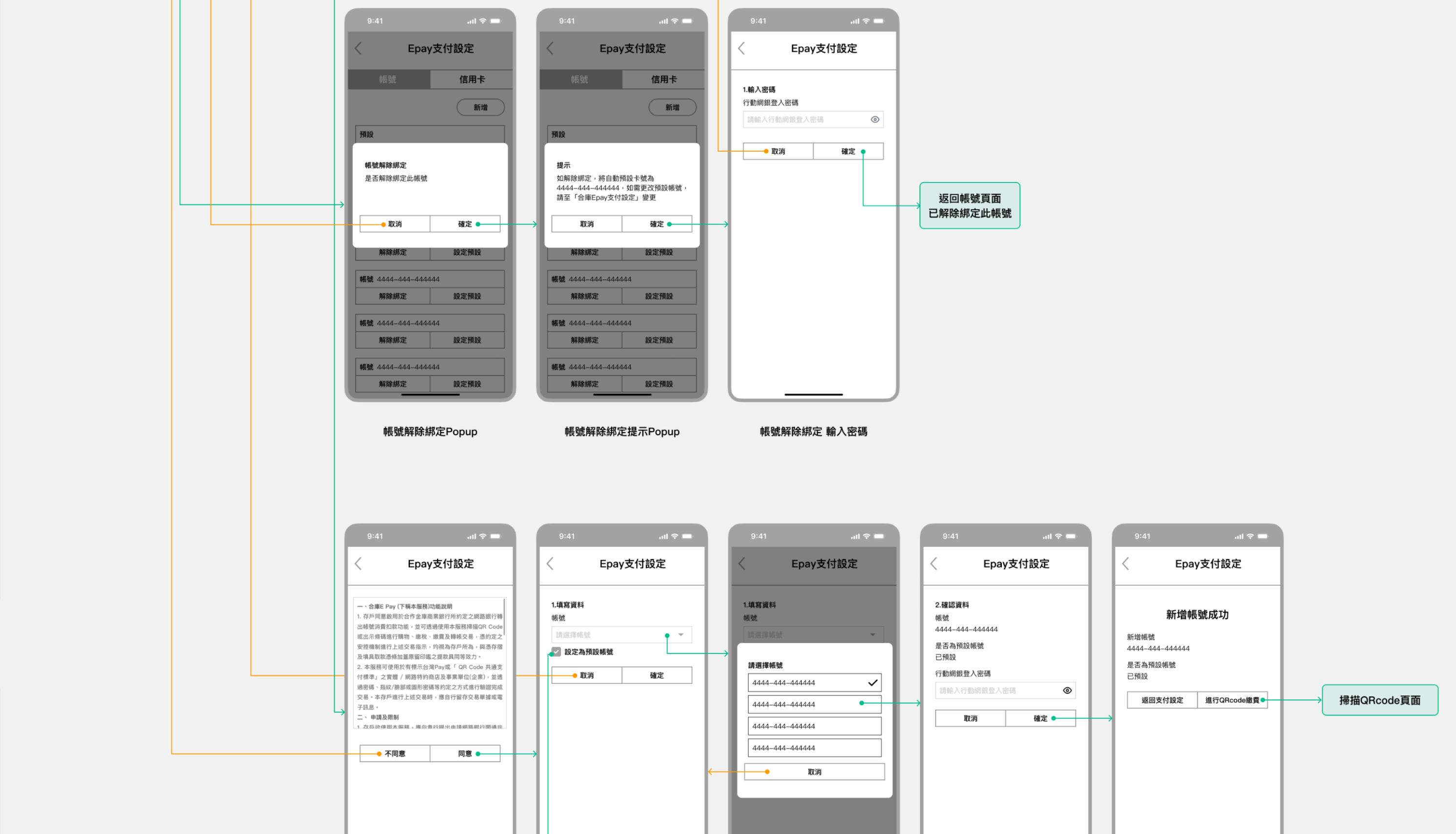
Wireframe and prototype
Wireframes

我們把Wireframes頁面都串成了流程,並考慮到不同角色情境下可能存在的缺陷。
Prototypes
我們將重點功能分別製作成原型,並提供給5名測試人員進行易用性測試。
42
頁面
3
prototypes
1輪
測試
5名
測試者
測試問題回饋
01
未考慮到純卡友身份等情境。
02
安控機制彈跳視窗太多,需填較多密碼,影響使用者體驗。
調整優化

01 新增純卡友身份情境。

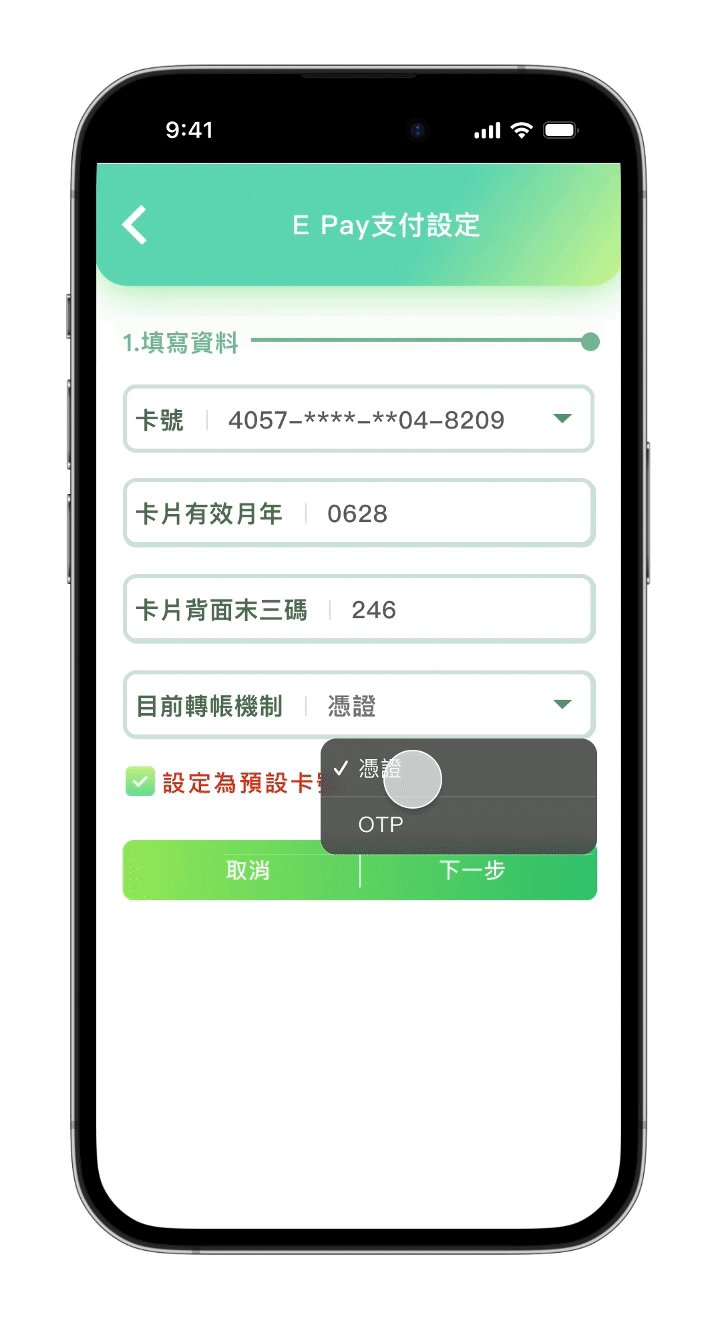
02 減少預設設定的安控機制視窗
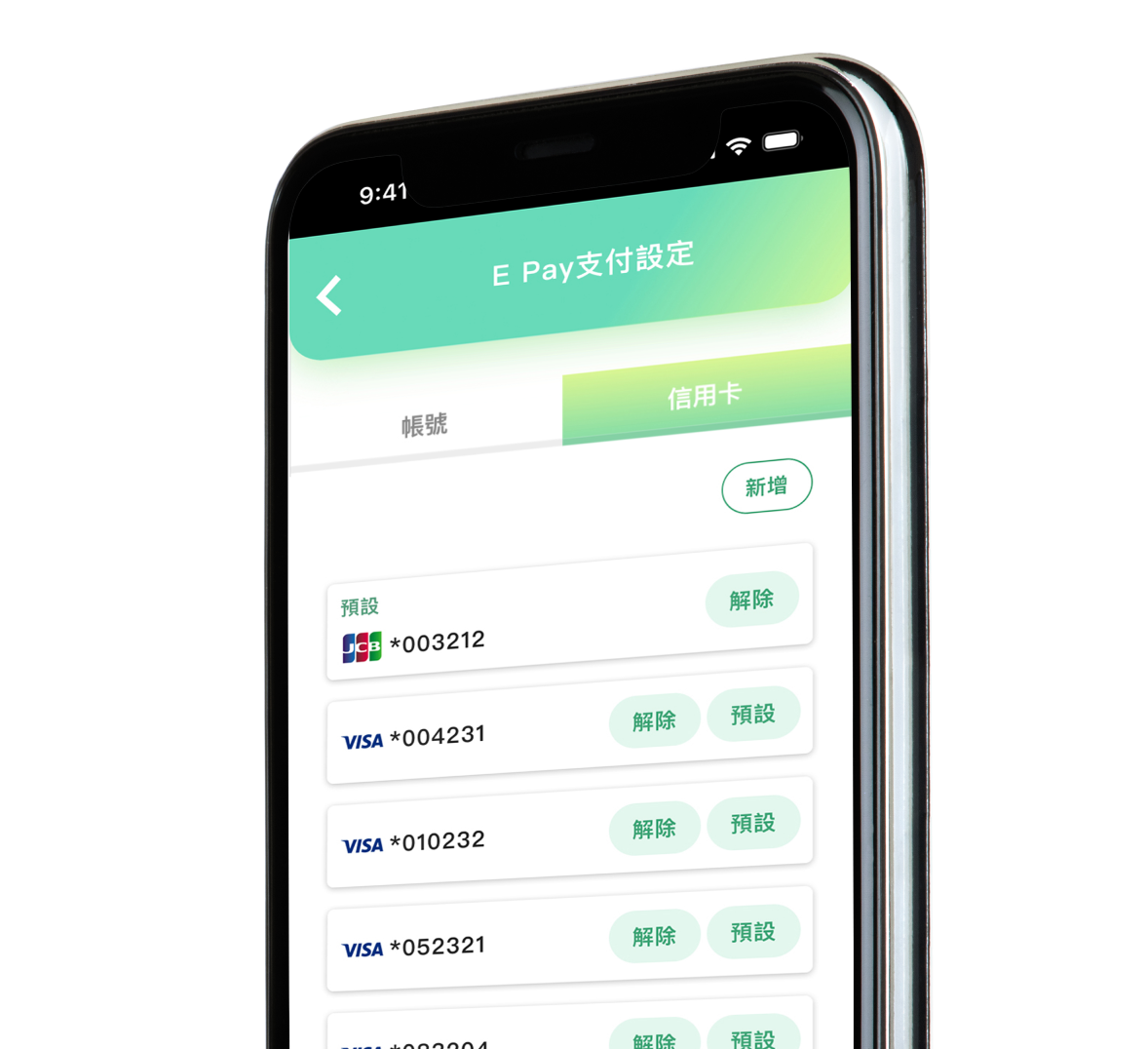
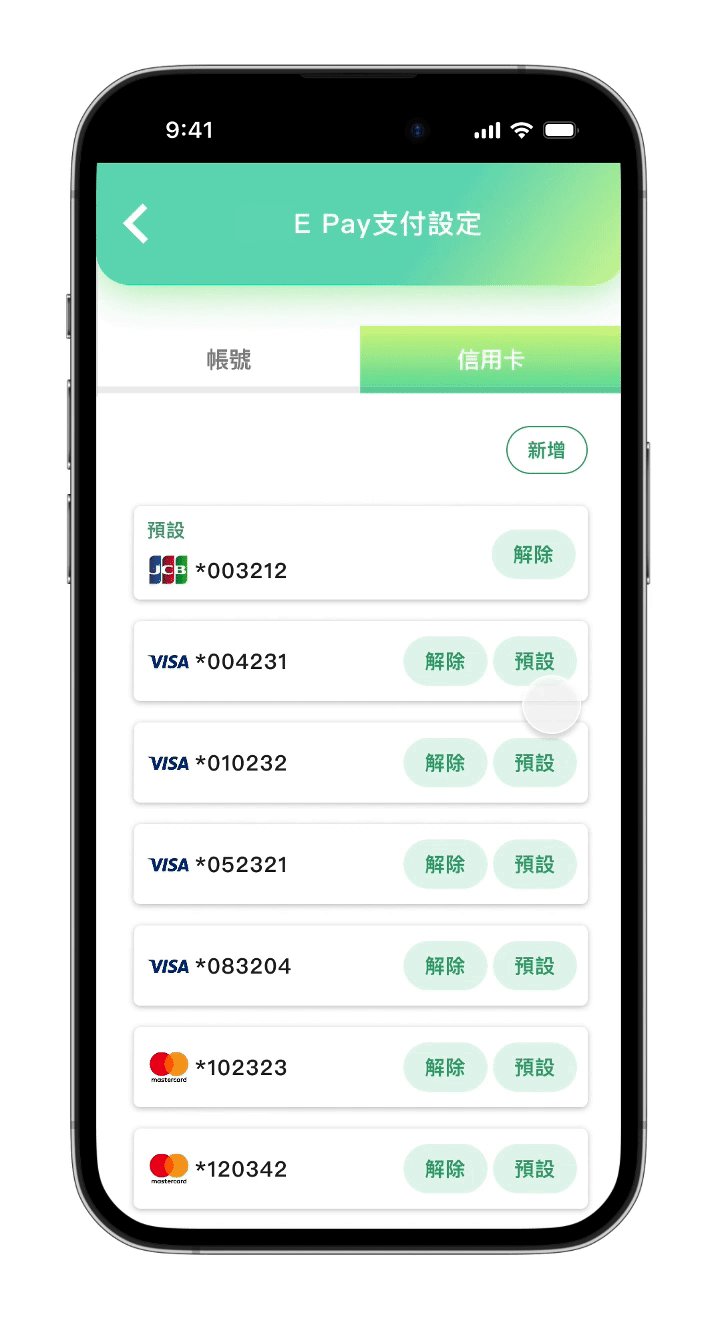
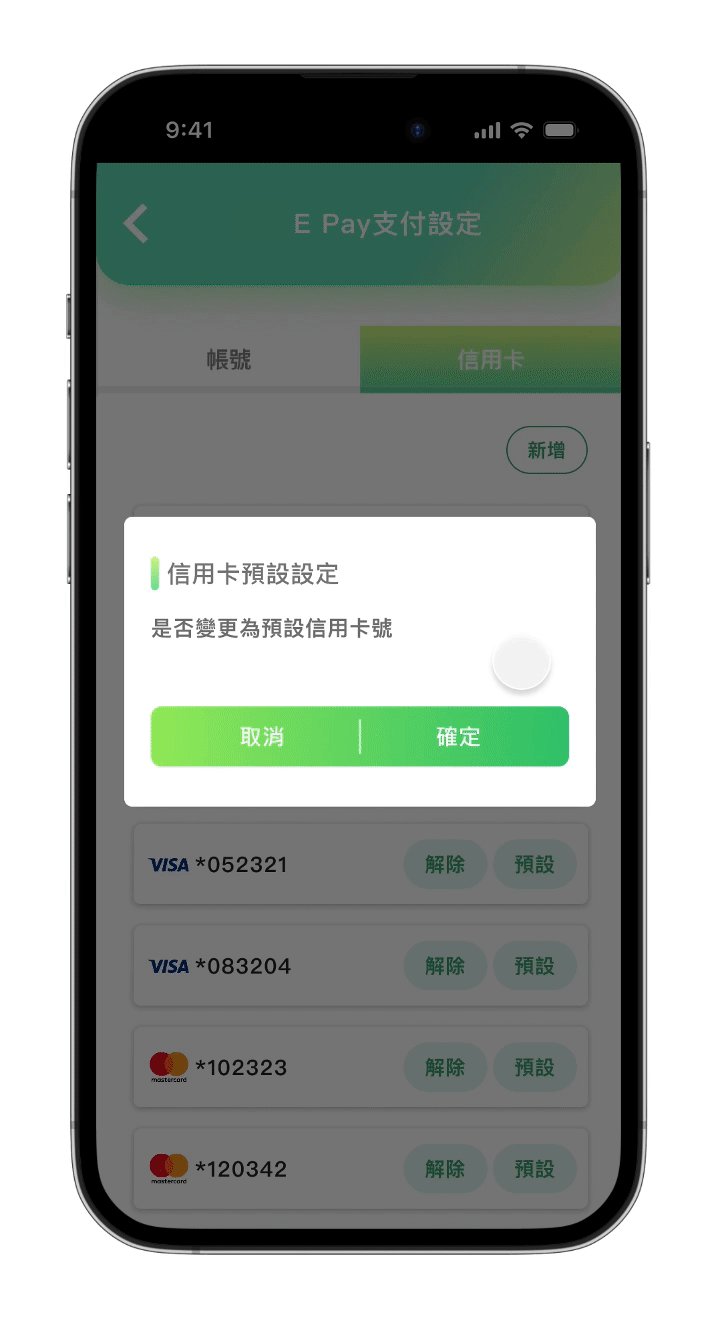
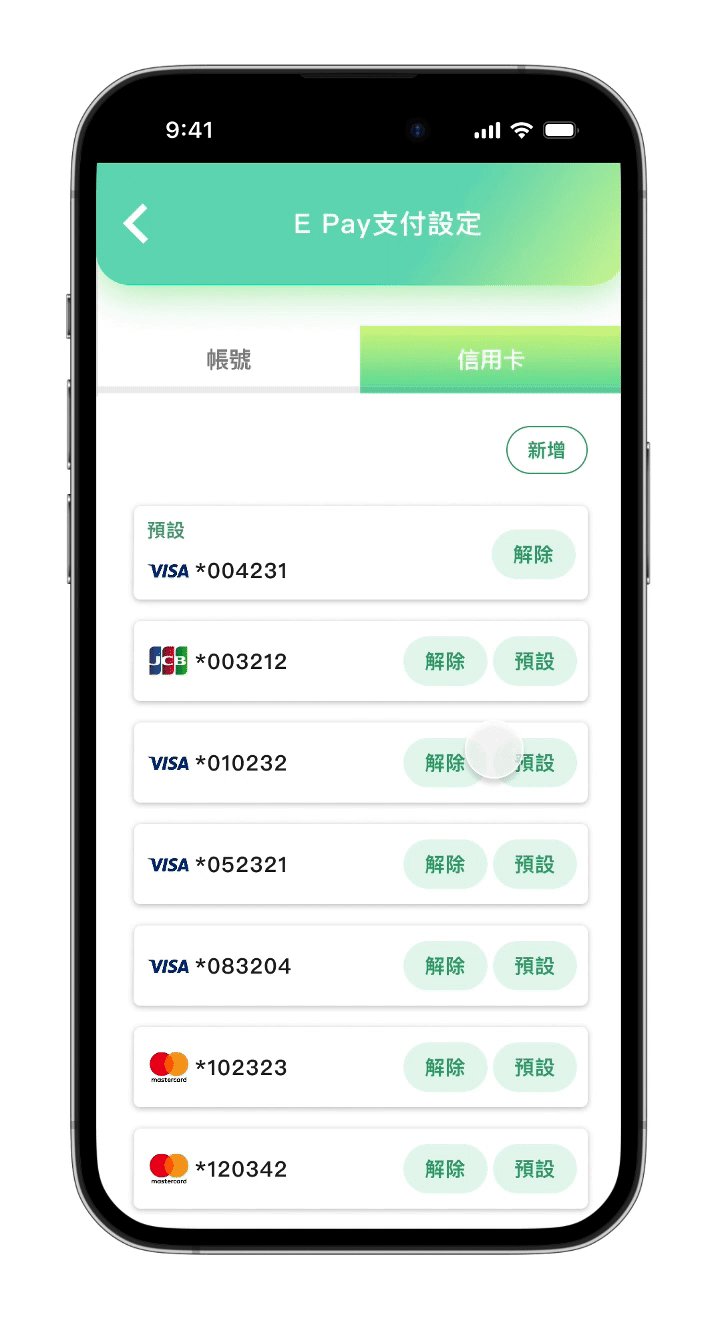
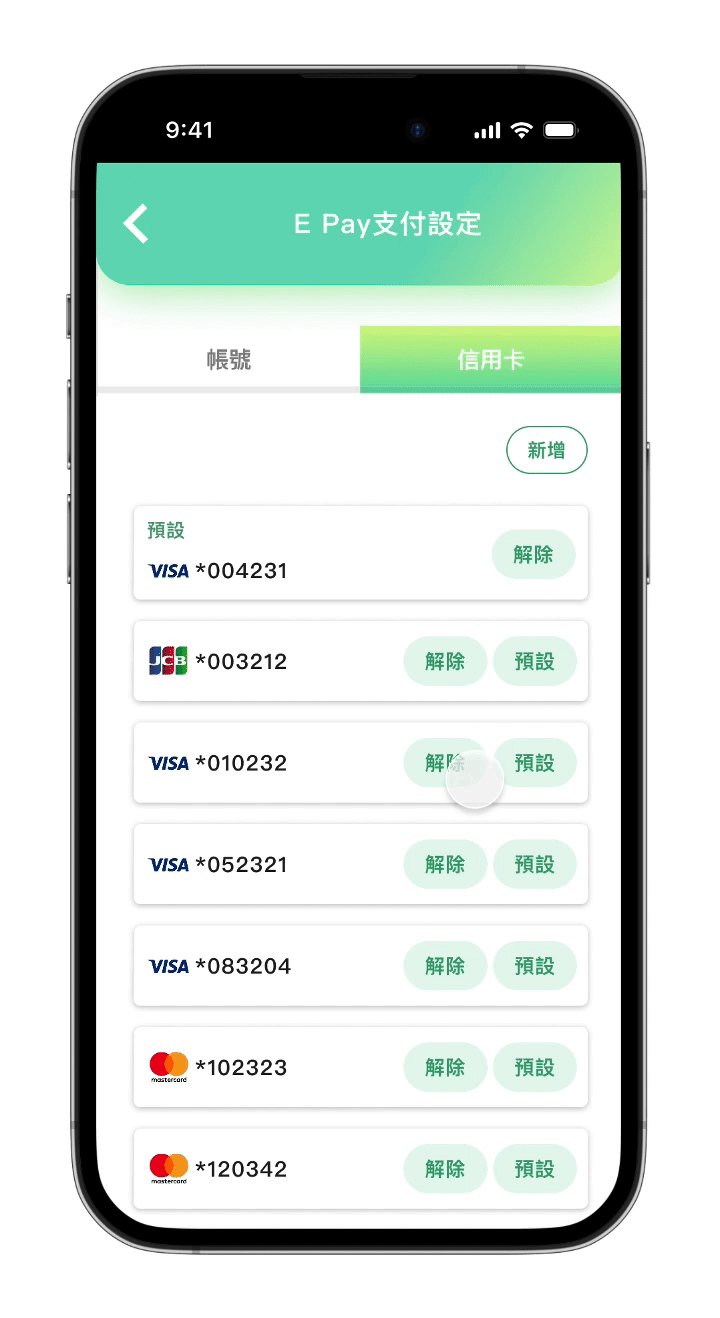
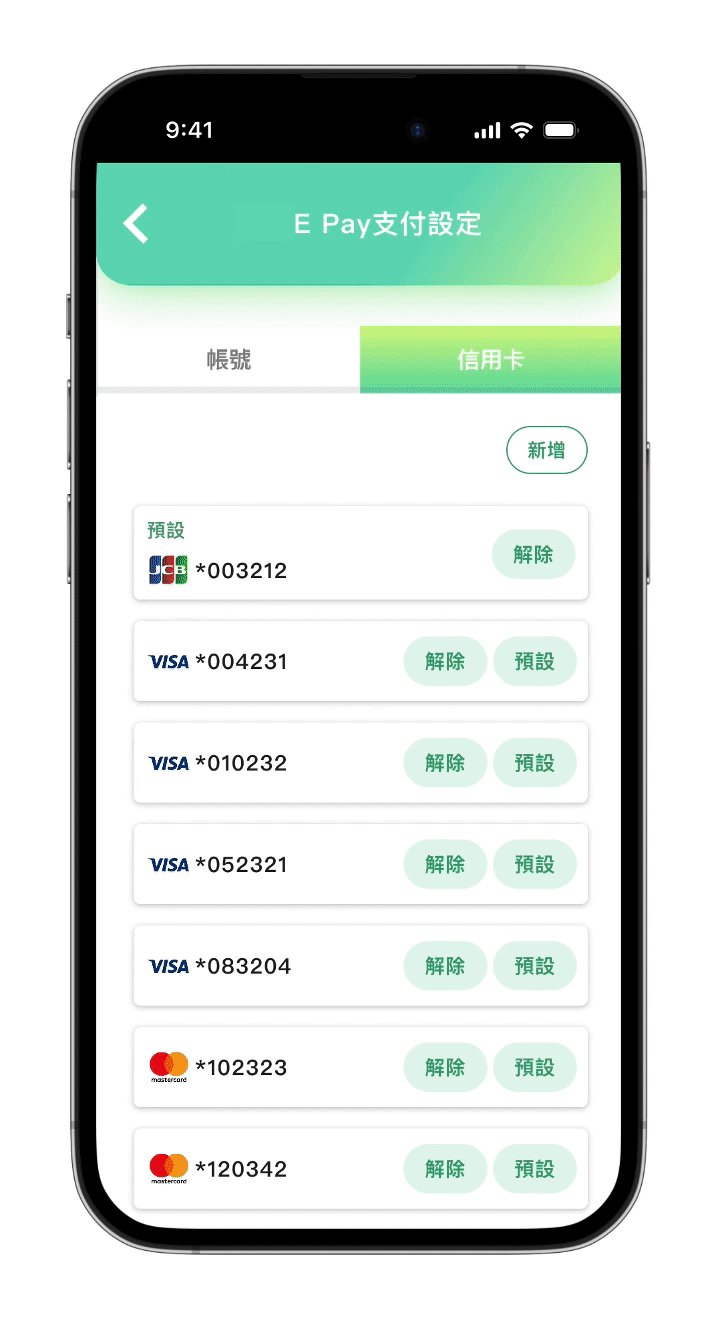
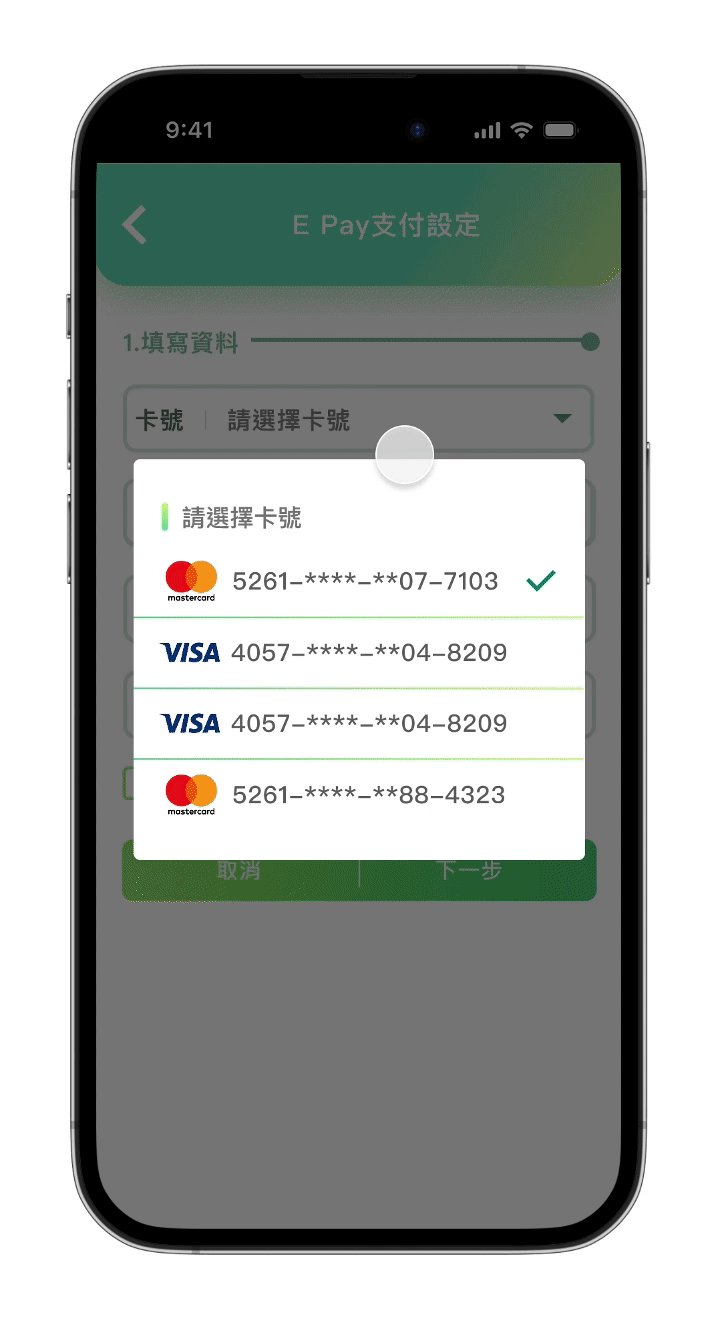
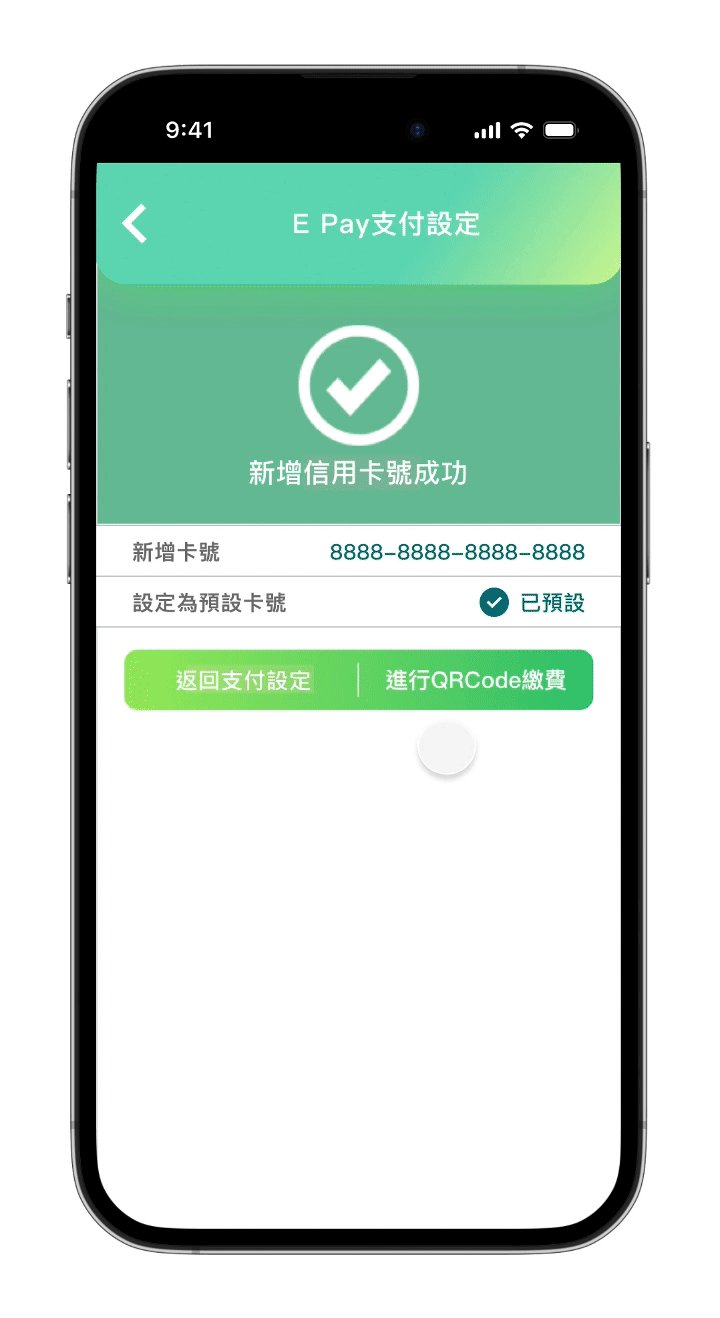
設計成果

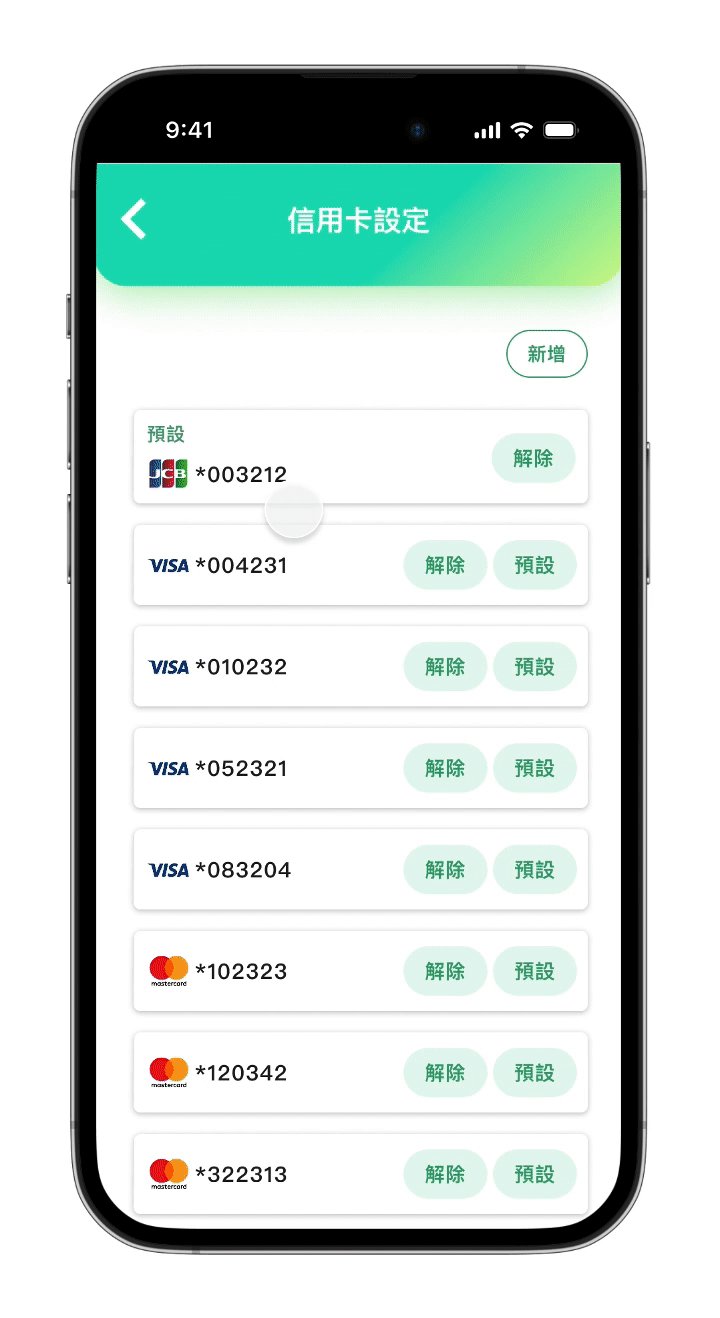
可自行選擇 新增帳號或信用卡
點擊「新增」按鈕後, 使用者可以欲選擇新增的卡號, 完成綁定。
學習與改進
第一次參與金融相關的UI/UX規劃是一個挑戰,因為需要更多時間來學習理解金融產業的知識。在這程中,需要與產品經理以及前後端工程師進行頻繁的溝通和討論,確保理解和實現設計需求。這可能會增加一些時,但這種投入也能確保最終產品的品質和符合金融業的標準。 此外,在設計切版時,必須特別注意小型裝置上資料畫面的呈現,避免跑版問題。